
UI Kits collection
A curated collection of the best UI Kits out there
We curate topical collections around design to inspire you in the design process.
This constantly-updated list featuring what find on the always-fresh Muzli inventory.
Last update: 7/9/2025


Meetio UI Kit for Adobe XD

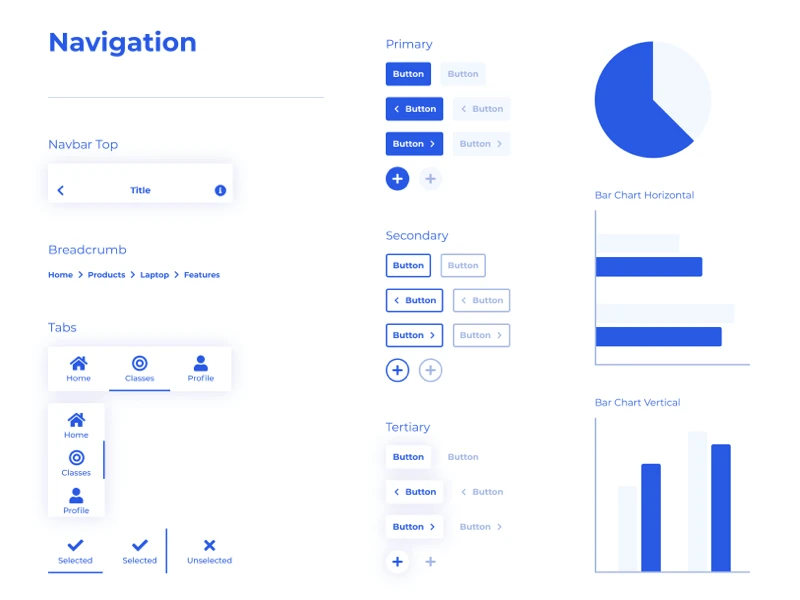
Chart Components Free UI Kit for Figma

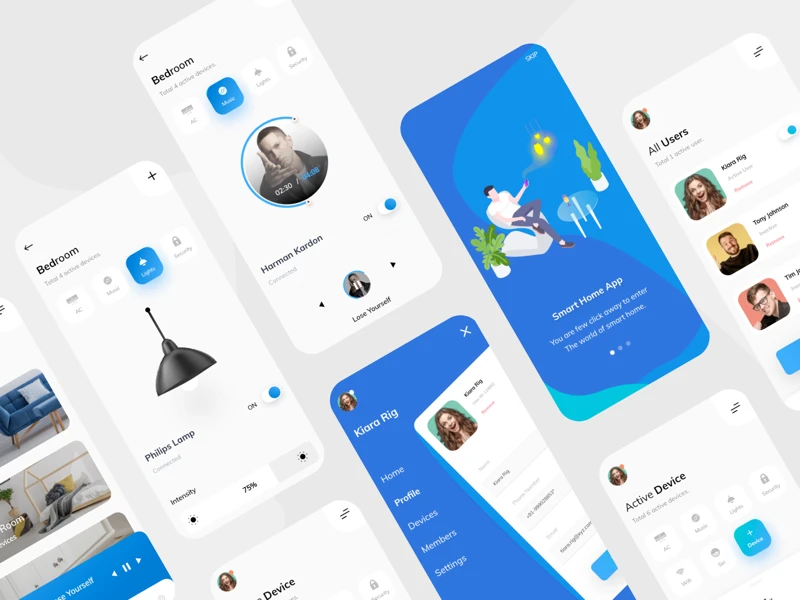
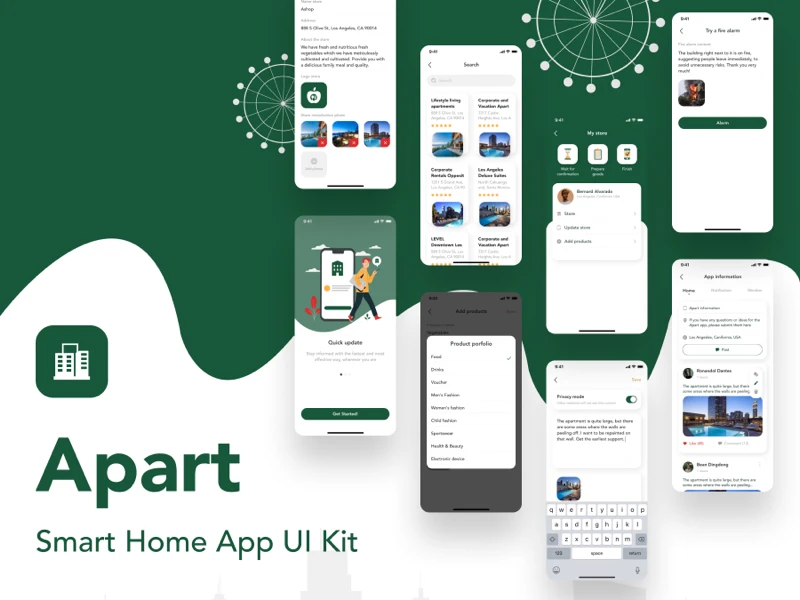
Smart Home UI Kit

Smart Home UI Kit for Adobe XD

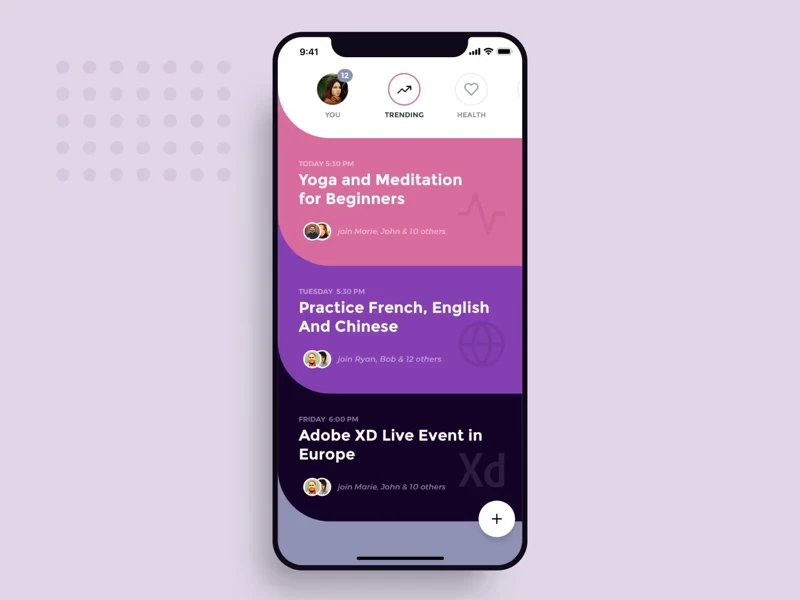
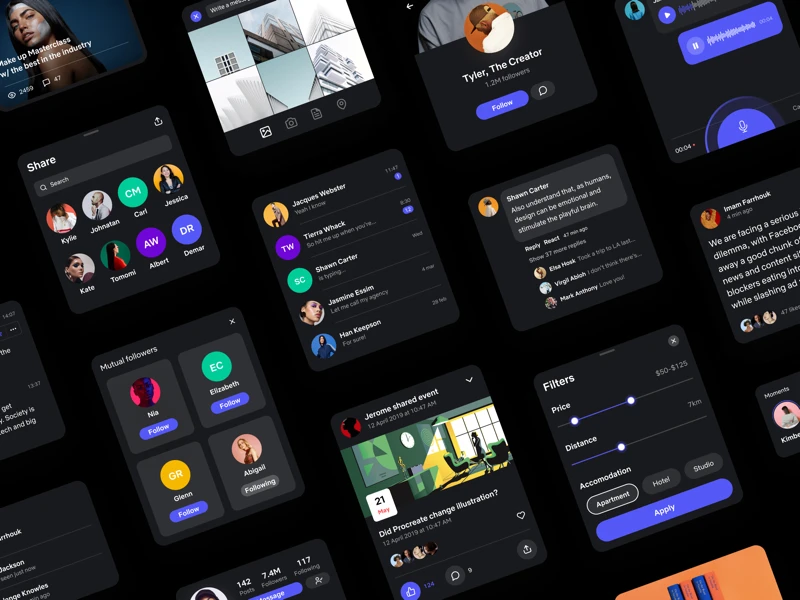
Social UI Kit for Figma

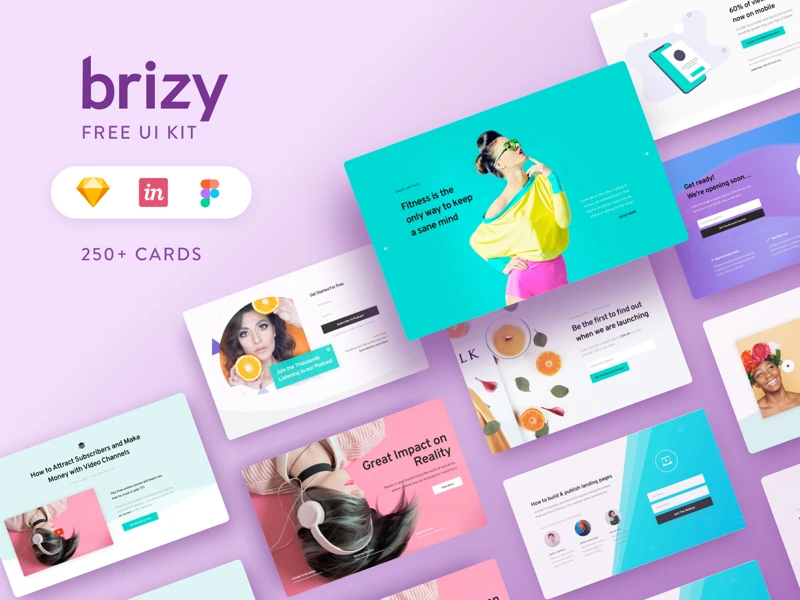
Brizy Web UI Kit

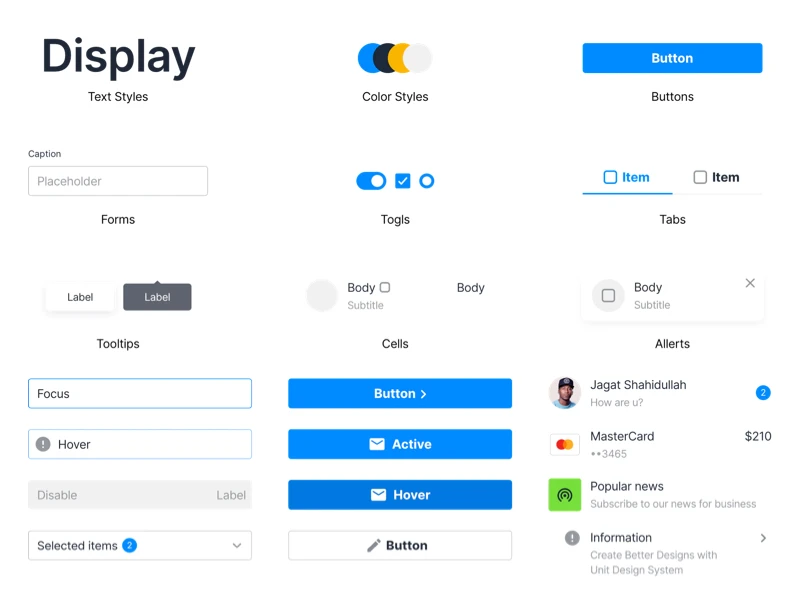
Unit UI Kit for Sketch

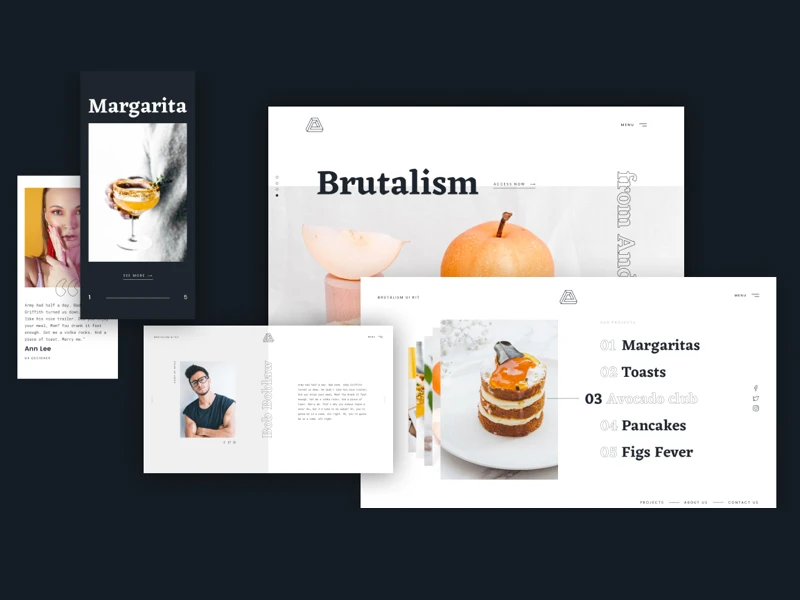
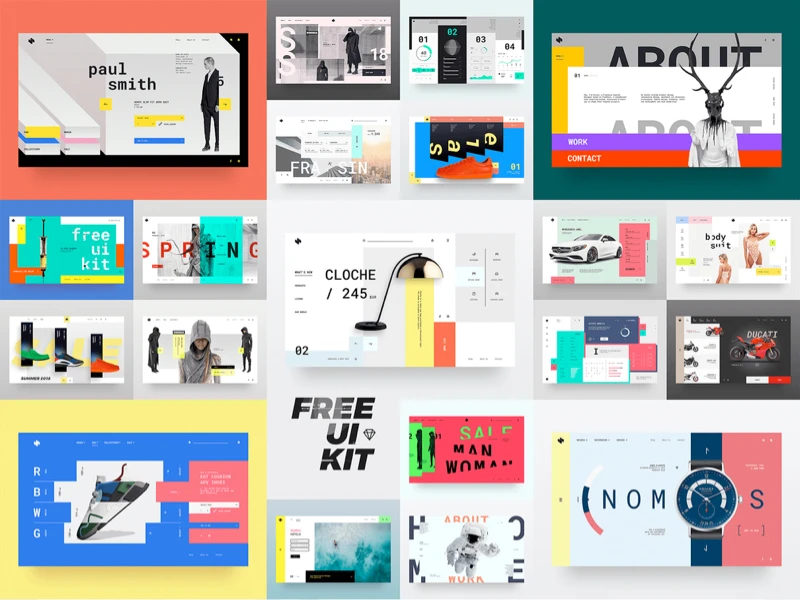
Brutalism UI Kit - 70 Free Artboards

Revkit Design System UI Kit

Nucleus Free UI Kit for Figma

Scratch Recipe UI Kit

Dashboard Interface UI Kit for Sketch

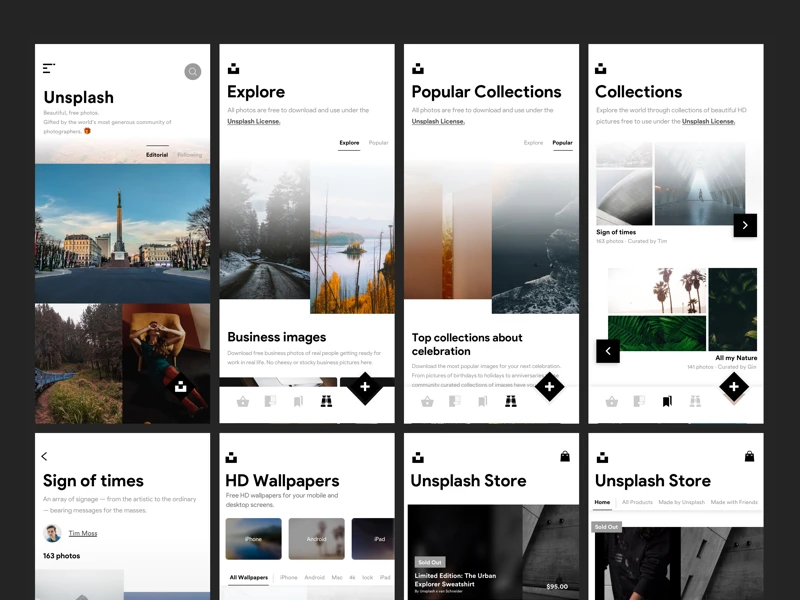
Unsplash UI Kit

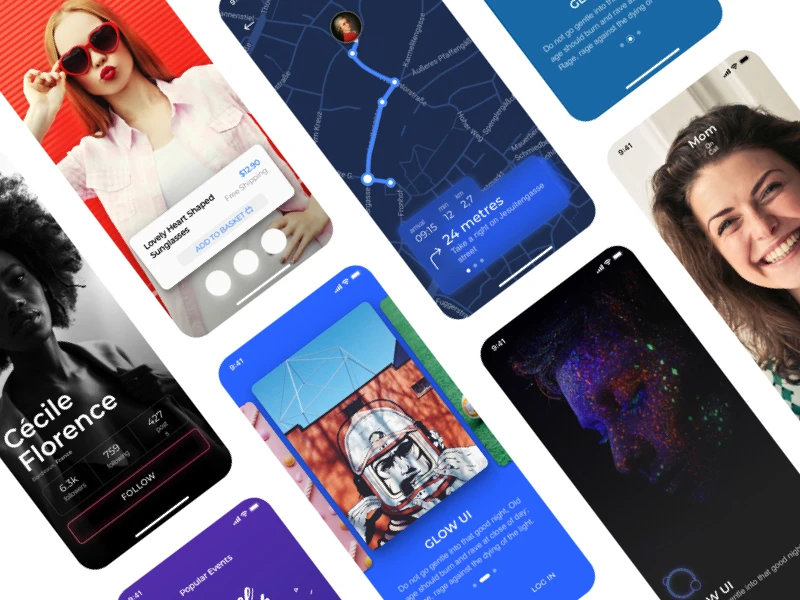
Glow UI Kit for Sketch

HeaderZ - Free UI Kit

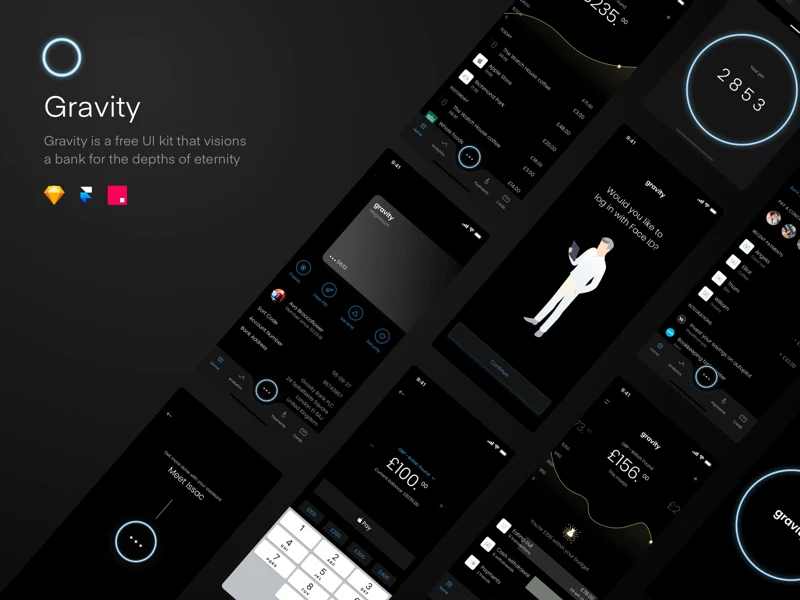
Gravity - The UI Kit

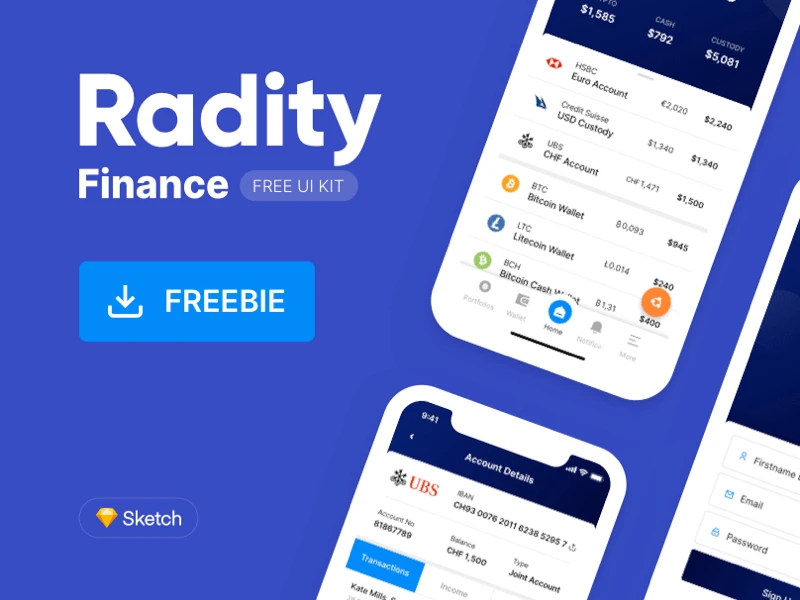
Radity - Finance UI Kit

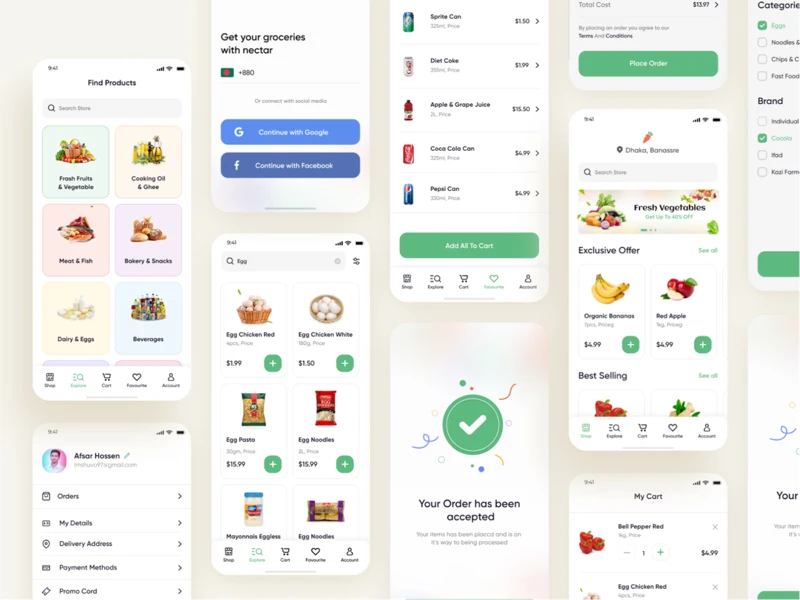
Online Groceries Free App UI Kit for Figma

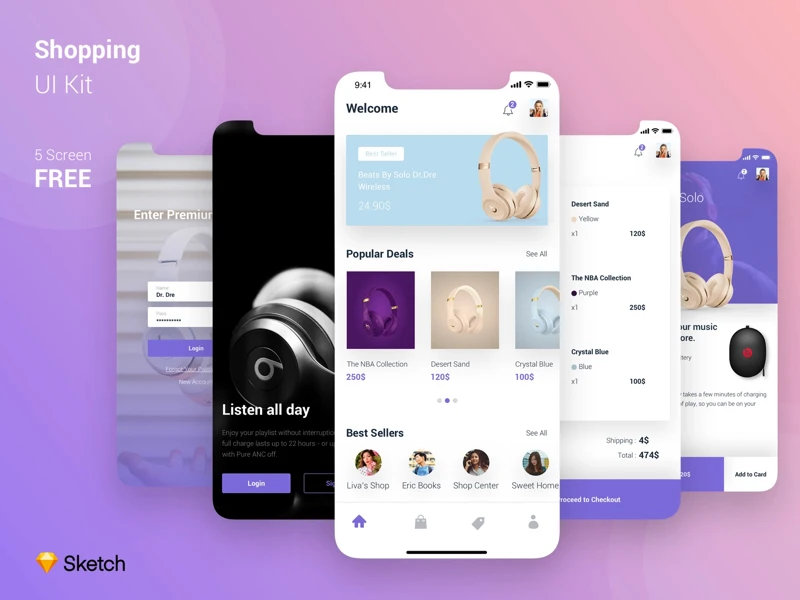
Shopping App Free UI Kit

Marvie - Free iOS UI Kit for Sketch and Figma

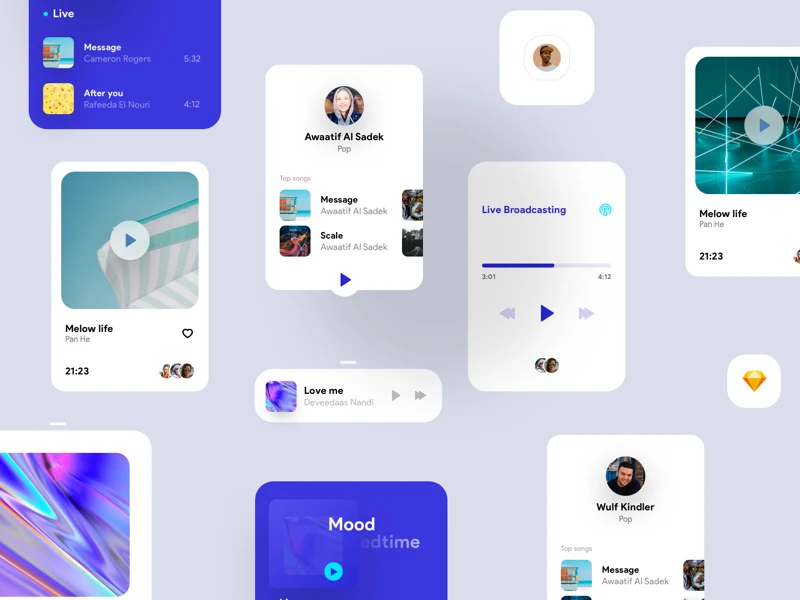
Orizon Music Player UI Kit

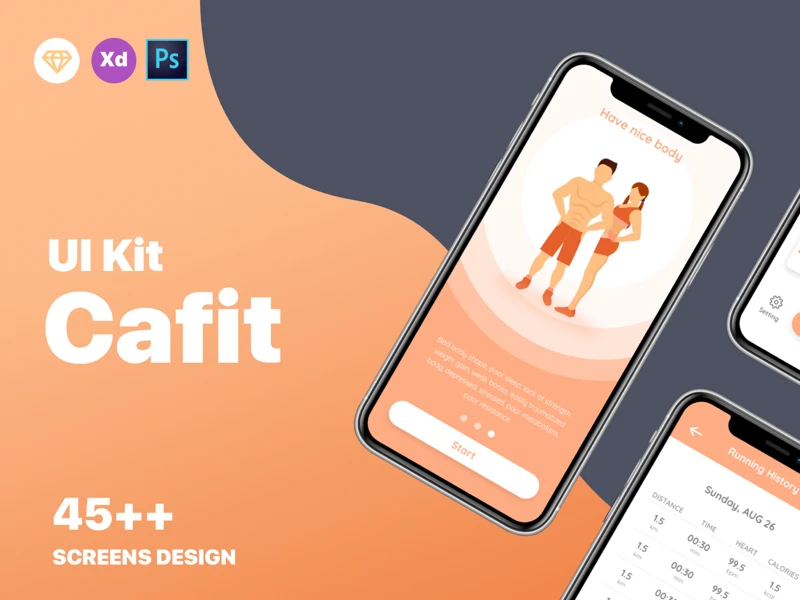
Cafit - Workout UI Kit

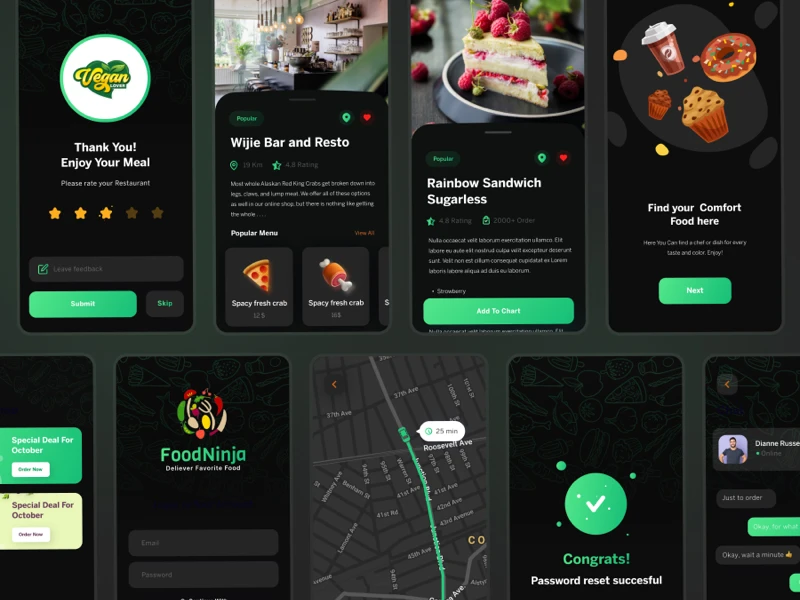
Food Delivery Free UI Kit for Figma

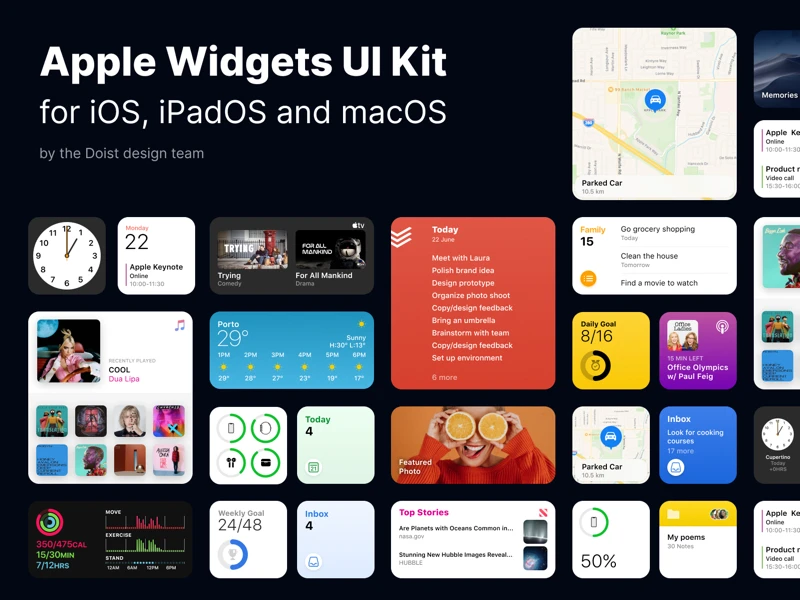
Apple Widgets UI Kit for Figma

Apple Watch UI Kit 2.0

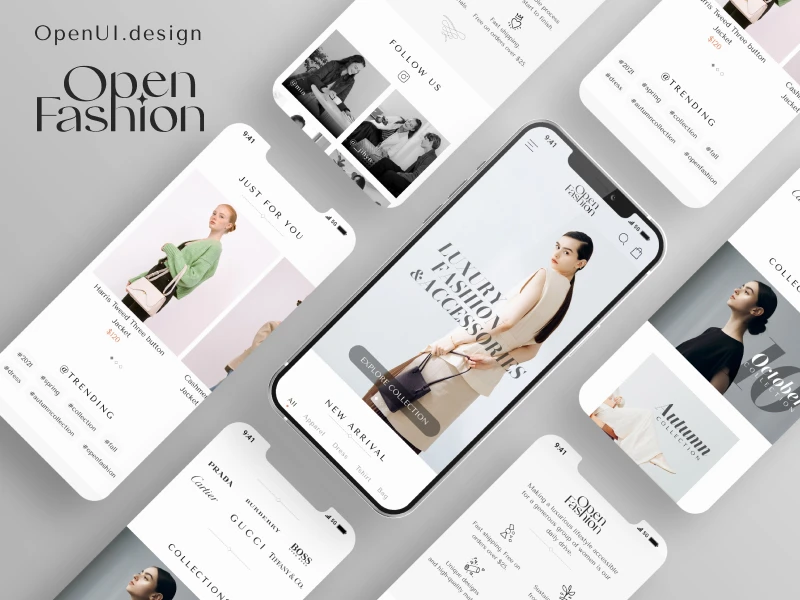
Open Fashion - Free eCommerce UI Kit for Figma

iOS Browser UI Kit for Figma

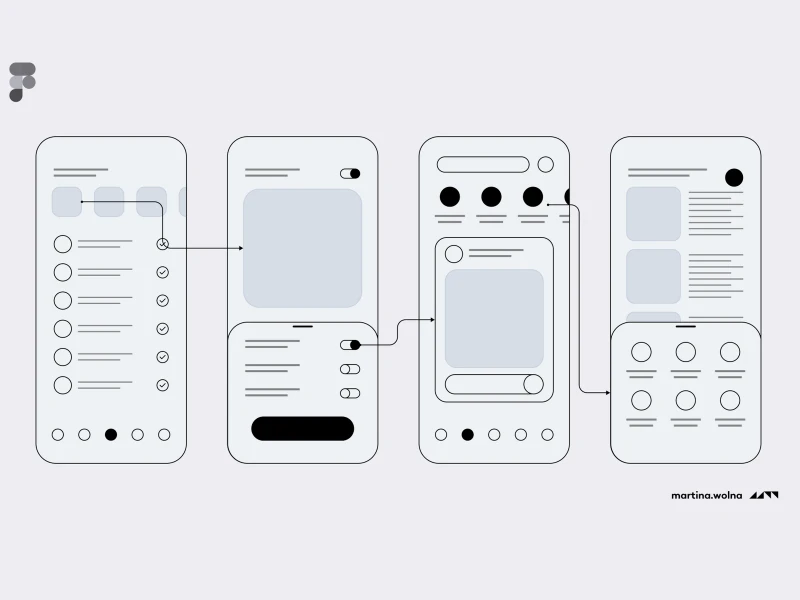
Wireframes Free Mobile UI Kit for Figma

UI Blog Kit Template for Sketch

Whollet Crypto Wallet Free UI Kit

Bright Kit - 70+ Free Web Layouts UI Kit

Bagzz - Free Shopping UI Kit for Figma

Card Components Free UI Kit for Figma

Subity UI Kit - Subscription Manager

Fitness Free App UI Kit for Figma

Banking App iOS Free UI Kit for Figma

Push Notification Free UI Kit for Figma

fitgoal UI Kit

Radity - Finance UI Kit

Cafit - Workout UI Kit

Landing Page Free UI Kit for Figma

Epic Mobile Game UI Kit for Sketch

Apart - Smart Home App Free UI Kit

BUIK Free UI Kit for Figma

Blog Club Free UI Kit for Figma

HeaderZ - Free UI Kit

Caco Cooking Free UI Kit

Wirefigma Free UI Kit for Figma

Plexus - Free Adobe XD UI Kit

Podcast App UI Kit for Adobe XD

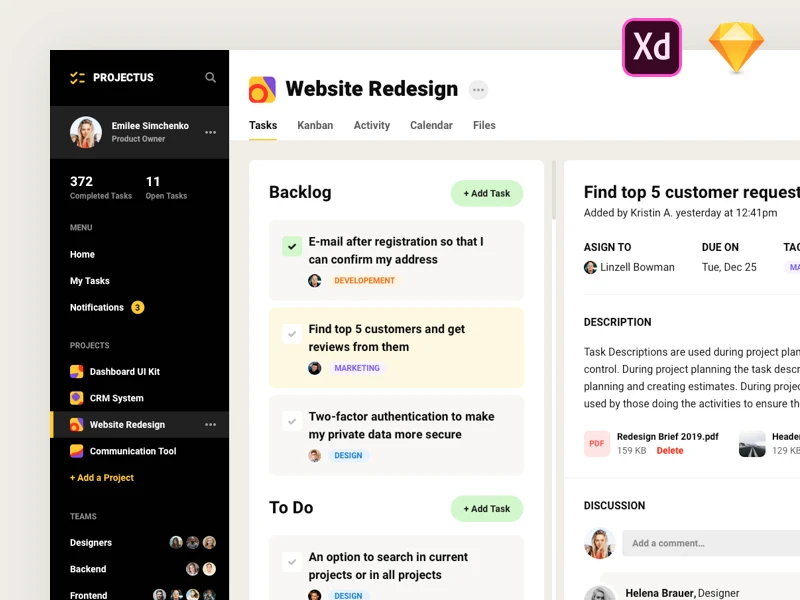
Project Management Tool UI Kit

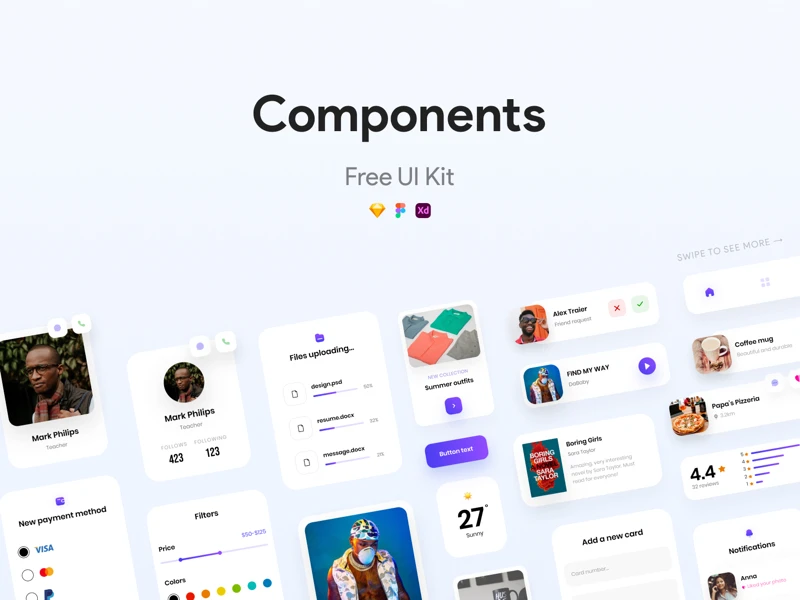
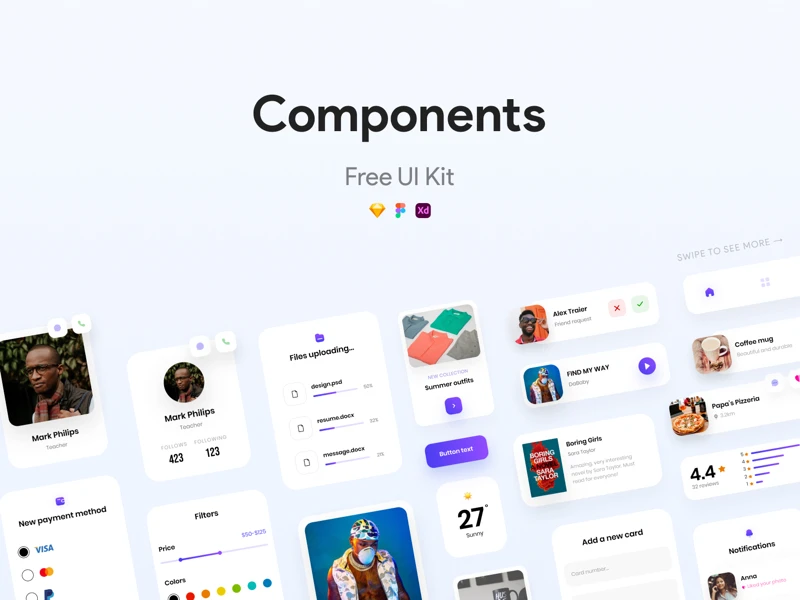
Components Free UI Kit for Adobe XD

AI Startup Free Website Ui Kit

MusicBox Free UI Kit for Adobe XD

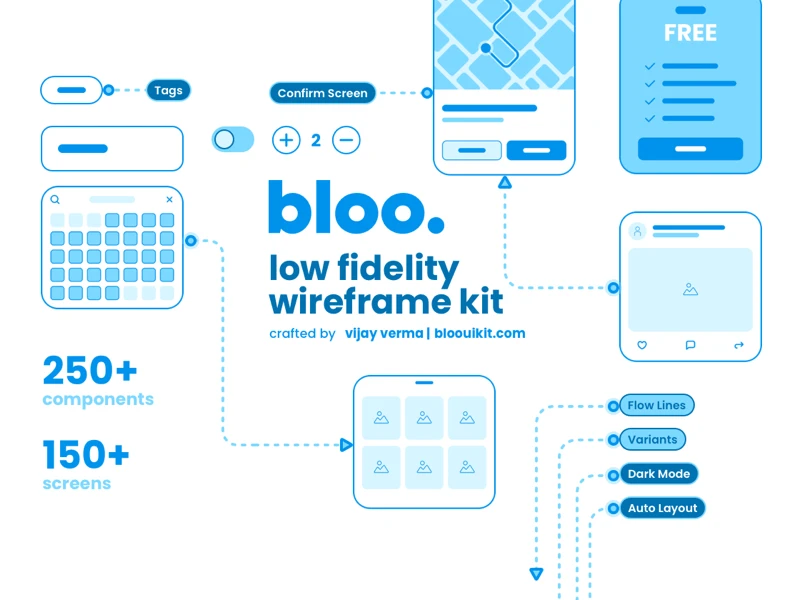
Bloo Free Wireframe UI Kit
TimePad - Time Tracker Free UI Kit for Figma

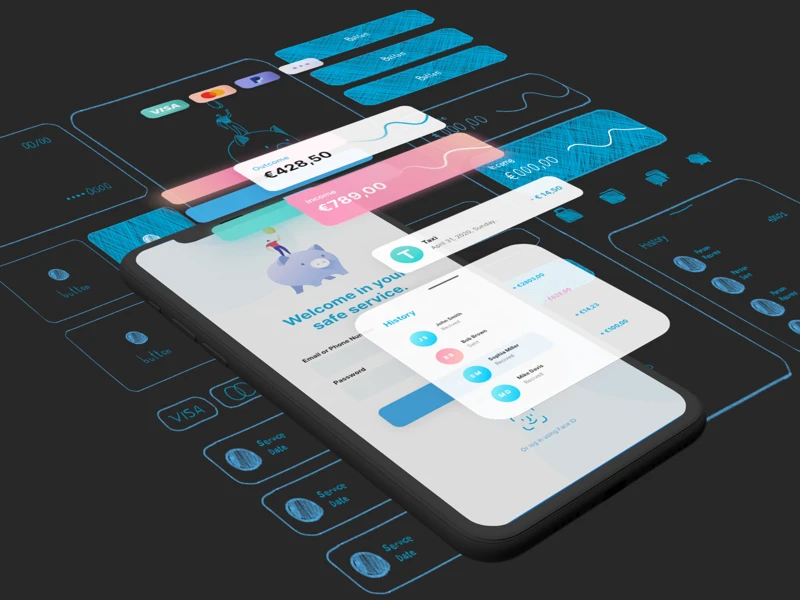
Financial UI Kit for Adobe XD

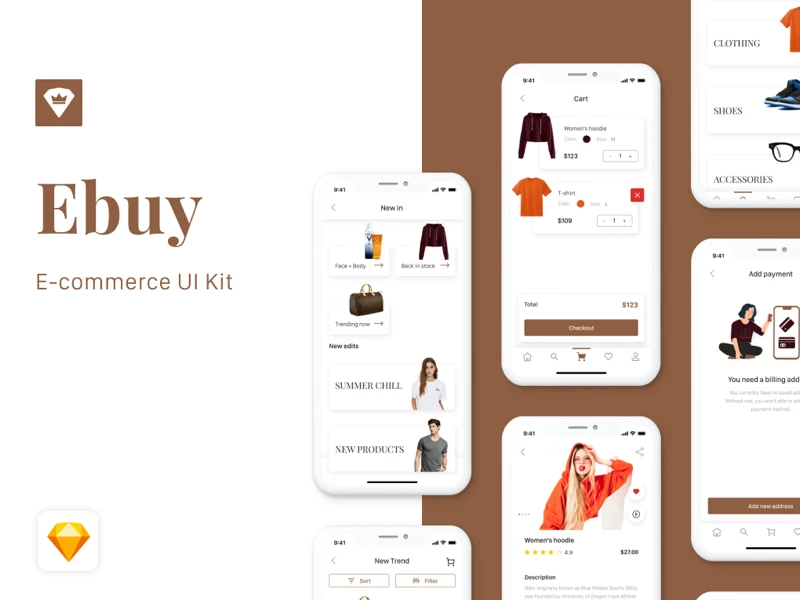
Ebuy Free eCommerce UI Kit for Sketch

Aking To-Do List App Free UI Kit

Aking To-Do List App Free UI Kit
Get access to thousands of freshly updated design inspiration pieces by adding Muzli to your browser.
Loved by 800k designers worldwide, Muzli is the leading go-to browser extension for creative professionals.
UI Kits: How to Use Them Effectively When Designing User Interfaces
User Interface (UI) Kits have become a fundamental tool for designers and developers, offering a library of optimized, customizable components. These pre-made design elements can greatly streamline the process of creating user interfaces. But how can one maximize the potential of UI Kits? Let’s explore.
What are UI Kits?
A UI Kit is essentially a collection of graphic files that include UI components such as buttons, check boxes, sliders, navigation button, and more. They come in various styles and can be adapted to a wide range of designs, from websites to mobile apps.
Benefits of Using UI Kits:
UI Kits can drastically reduce the design time by providing designers with a consistent set of components. This can ensure consistency across different screens or pages, leading to a more unified and professional look. Moreover, UI Kits can be especially helpful for those who might not be strong in design but want a polished appearance for their digital product.
How to Use UI Kits Effectively:
1. Choose the Right Kit for Your Project
Not all UI Kits are created equal. Depending on your project’s needs, you should select a kit that aligns with the aesthetic and functional requirements of your design.
2. Customize When Needed
While the main advantage of UI Kits is to save time, don’t shy away from customizing components when necessary. Tailor them to fit your brand or the specific needs of your project.
3. Stay Updated
UI trends change over time. Ensure you're using a recent UI Kit or regularly updating the one you're working with to keep your designs modern and user-friendly.
4. Combine Elements Creatively
Even though the components in a UI Kit are pre-made, you can combine them in unique ways to create innovative interfaces. Be creative in how you leverage these tools.
5. Test Across Different Devices
Ensure the UI components look and function well across various devices and screen sizes. This ensures a consistent user experience regardless of how users access your design.
Conclusion:
UI Kits are more than just a convenience; they're powerful tools that can elevate the design process. By choosing the appropriate kit, customizing when necessary, and ensuring versatility across devices, designers can create outstanding user interfaces in a fraction of the time.