
Get thousands of Web design examples for free
Join over 700k others who enjoy Muzli design inspiration hub.
We curate topical collections around design to inspire you in the design process.
This constantly-updated list featuring what find on the always-fresh Muzli inventory.
Last update: 4/27/2024

















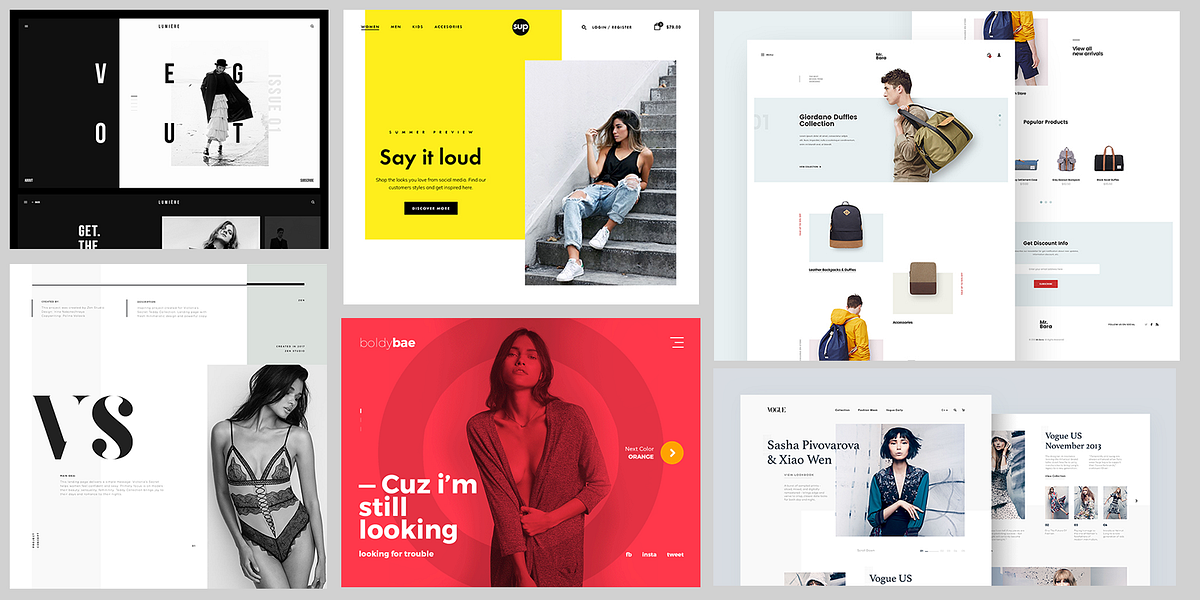
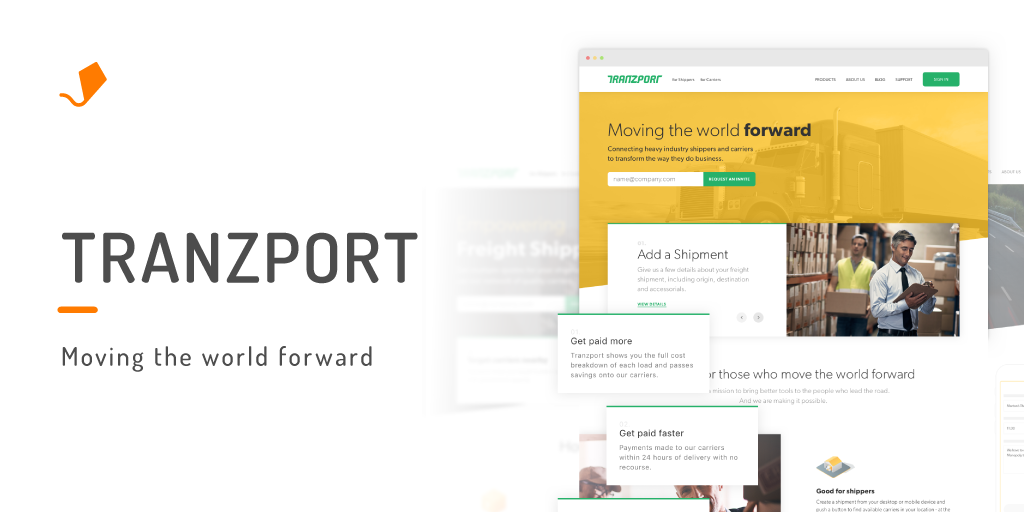
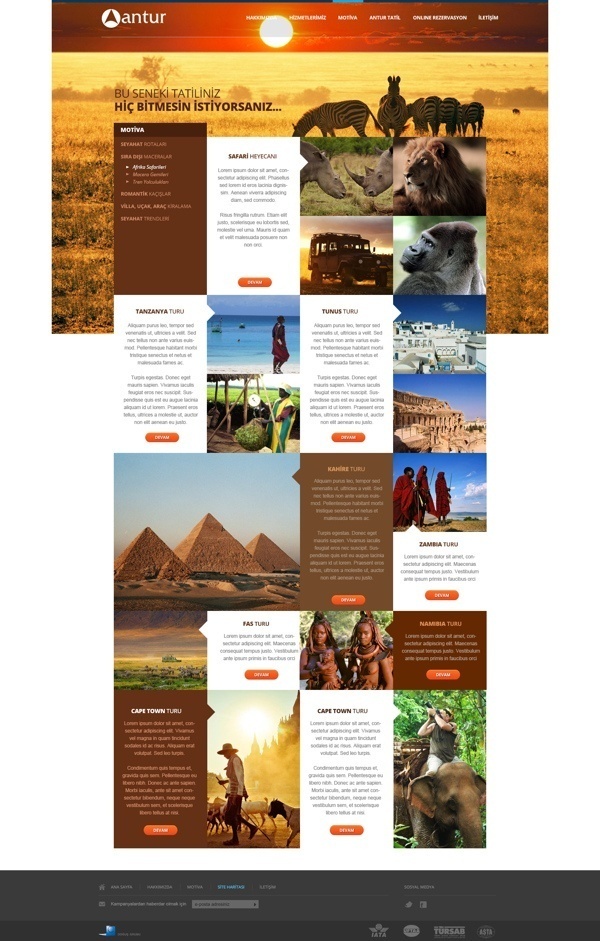
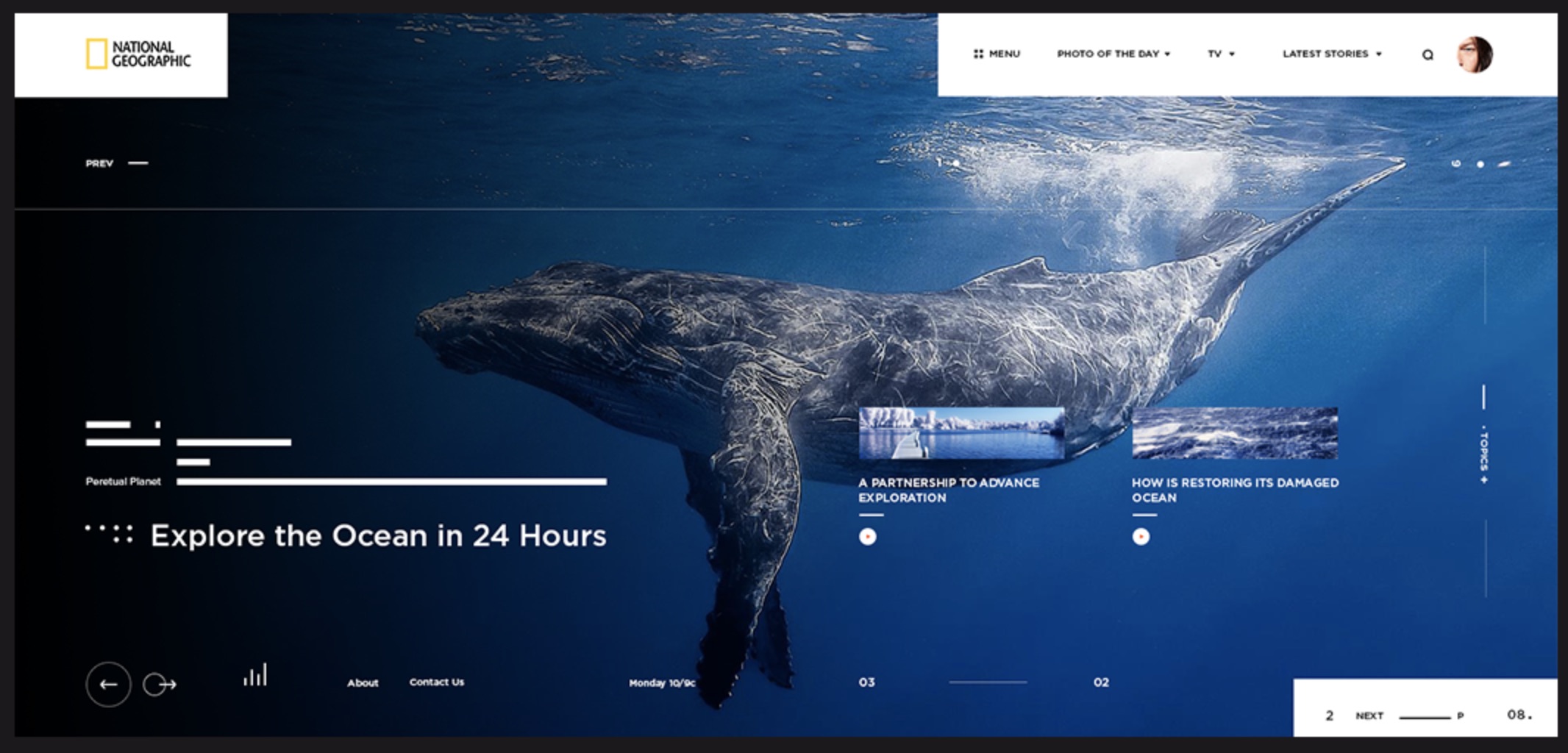
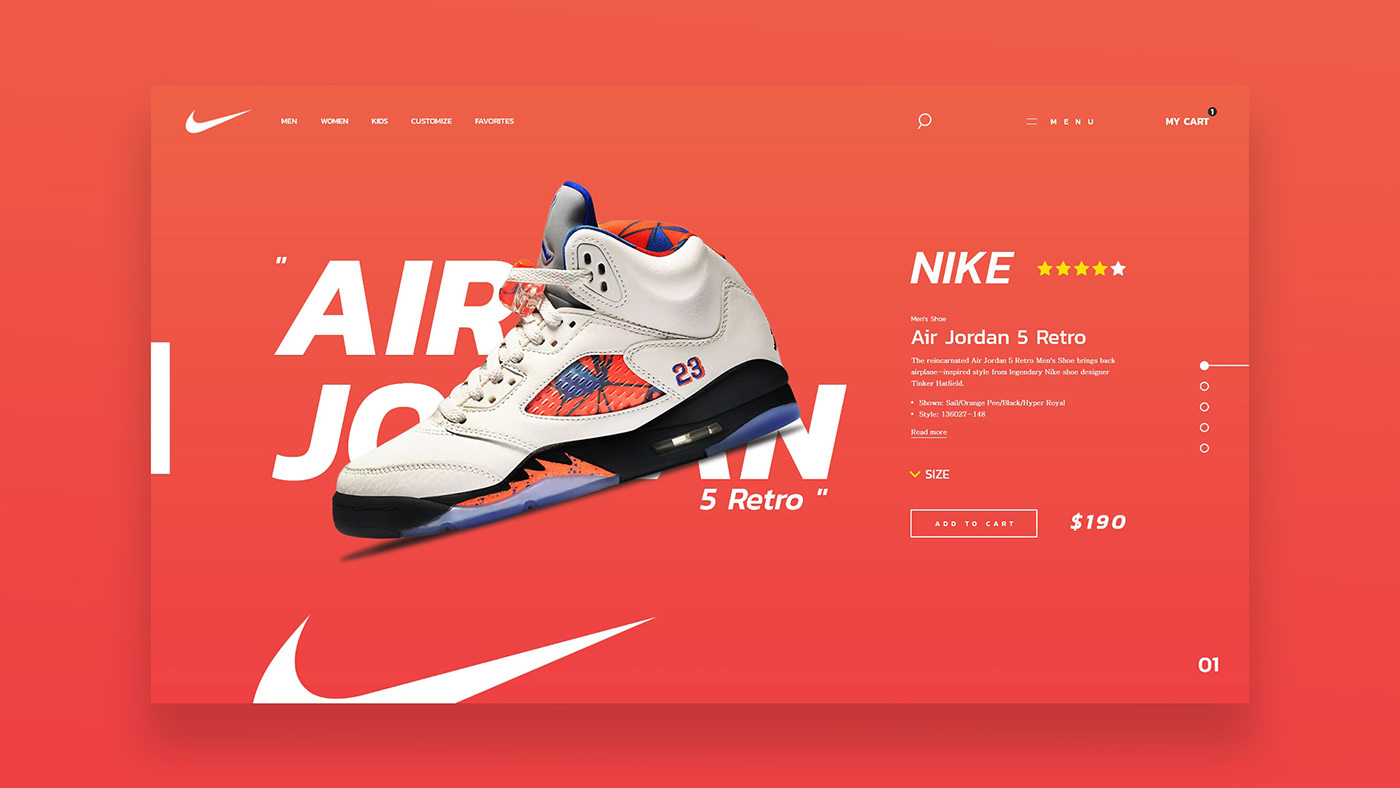
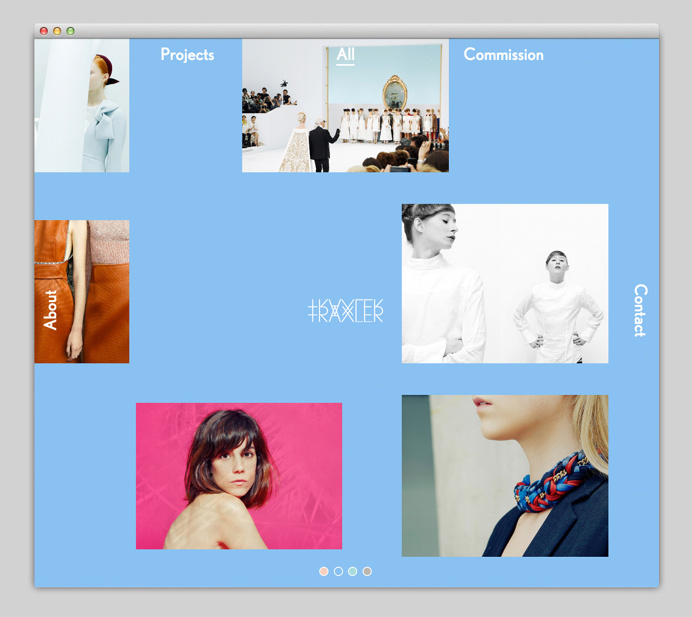
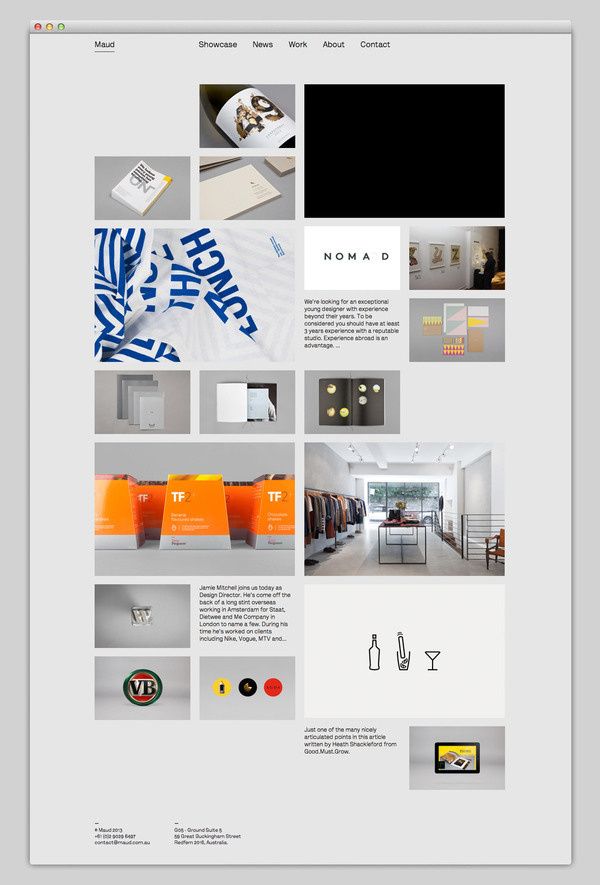
Various website UI / UX designs created in 2018.









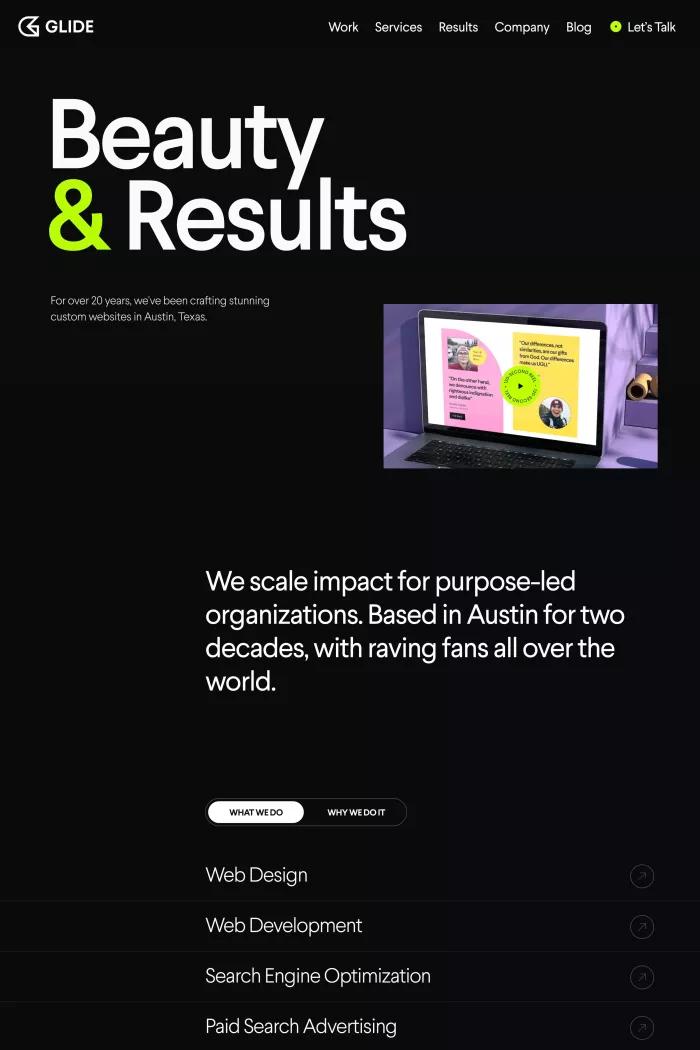
Hello Creative People 👋Here is my new exploration of Digital Agency Landing Page Web UI Design that I have created recently. I hope everyone will like the design.Don't forget to share your feedback.-------------------------------------❤️ Press "L" if you like the design.-------------------------------------Looking for UX/UI Designer for Project?💌Send me message:isohag450@gmail.com🎯Chat on SkypeThanks for watching. Have a good day 💙Follow me on:Behance | Instagram | Dribbble | Medium

Hey there!This is furniture web design ..hope so u will like it..please check out my profile for more design..feedbacks are appreciated..thank u


When picking an outfit, what's the first thing that comes to your mind when you see something you like?For all you fashion lovers we have prepared something out of ordinary eCommerce web design that attracts attention at first glance.We have used beautiful photos that present the items which share the general style of the brand.The big photos on the homepage set the feeling of how the rest of the website design looks like. It’s an incredibly easy-to-use app for end-users.Let us know your views in the comment section!Tools: Adobe Photoshop, Adobe IllustratorWe’re available for new projects! Drop us a line at biz@cmarix.com or https://www.cmarix.com/inquiry.html#utm_source=Dribbble

Job_searching web template design -I Design this template as a reference , if you need custom template you can email me any time( koushiknagshuvo@gmail.com ).

New and notable websites selected by Clay weeklySimon Vouet and Studio The Muses Urania and Calliope c. 1634We monitor and sift through major design awards and news resources to feature 12–15 high-quality websites chosen and curated by our team.We look for clean and simple websites with tasteful use of animation and interactivity. We record a short video and write a quick for each site, so you can get a sneak peek without opening it.ZenefitsI’m sorry guys, but there will be a little bit of self-promotion. But in a good way. We recently worked with an HCM startup Zenefits on redesigning their website from the ground up, and the result is so good it deserves to be featured here. It has all the traditional elements you’d expect from a Silicon Valley corporate site, but it also tells a good story where the user is the hero and the product is the setting. Lots of smooth animations too!Credits: Clayhttps://medium.com/media/9ac3fe3cb351dc388b6c301e3a7ba209/hrefTrue VenturesThis site sets the new standard for a venture capital firm’s web presence. Historically, VC firms had very barebones, poorly designed sites. The new True Ventures website is the complete opposite of that. It’s their signature brushstroke, bright blue headers, and oversized photos and videos that make a minimalist yet memorable brand. And it works blazingly fast.Credits: Uenohttps://medium.com/media/f59acebeac968c09c15f73c1fa1686f9/hrefPoolside.fmBorn after 1991 and wondering what was it like to use Windows 3.11 in Miami Beach? The Poolside.fm site plays some obscure videos and songs from the 90s that can help you get in the beach mood on a rainy day. And they even have a guest book like the good old days. Credits: Marty Bellhttps://medium.com/media/4d71b55653e0691251f1a3273995e471/hrefSallySally is a new service that lets drivers rent a vehicle to drive for Uber and other ridesharing services. But their website looks like the one for buying a Tesla. With bright red accents and 3D transformations, it screams innovation.Credits: Red Collarhttps://medium.com/media/f5e3648d6ba817a31406860bd26009e2/hrefConsiderWho doesn’t love a good product website? This one has all the best parts — a cool company story accompanied by cute illustrations and handcrafted animations, a promising product concept, and of course that feeling of a small team who put a lot of love into building it. The reality is they will most likely be acquired by a huge enterprise who will shut down the project. Remember Sparrow? Credits: In-househttps://medium.com/media/17117cf77e15b6e969fdb4fe3a7ff9da/hrefSquarespace BrandAn impressive case study for the new Squarespace brand that goes into detail about their design process and provides lots of supporting visuals and potential applications of the refreshed design language. Credits: DIAhttps://medium.com/media/72731e6d325e800b45991621983ff0e2/hrefChronicledA great example of the revival of skeuomorphism. 3D-rendered illustrations, Helvetica, and grid-based design work together delivering a fresh approach on a decade-old design trend. I’d throw in some animations for the complete picture, but it’s fine as is. It’s for the enterprise after all.Credits: Good Kindhttps://medium.com/media/a1347d14831c129973bb989cc3c2a331/hrefMine StudioAn Italian design studio showcases its portfolio in a modern yet very traditional way. They masterfully blend the latest web technologies with the tried-and-true design aesthetics paying homage to the iconic Italian graphic designers such as Massimo Vignelli and the likes.Credits: In-househttps://medium.com/media/d2360428dc9caf664dc01bd04dad414b/hrefPriorThe new website for a Japanese hospitality brand Prior delivers a truly serene and captivating experience, which is quite difficult to achieve on the web. Motion, textures, fonts, and shape transformations create a unique atmosphere while you’re exploring the site. It truly feels like it was designed in Japan, and I was surprised to find out that a French agency worked on it.Credits: Immersive Gardenhttps://medium.com/media/eb337fcf708982a8b83a84cf2b99573a/hrefOpen FoundryBold and bright, brutal and humane — Open Foundry’s new site is all about contrast. The fonts are the main actors and you can see them in action as you scroll through the showcase page. They let you change everything, but the interface for manipulating font parameters is subtle and appears contextually.Credits: N/A (leave a note if you know)https://medium.com/media/108756ac7d724270f7192218bfceff73/hrefBird TwoA minimal landing page promoting Bird’s new scooter is centered around the product and people using it. The page is very light on copy with bold headers, photos, and videos delivering the main message and making you want to use the scooter right away. Amazing product design by Branch.Credits: N/A (leave a note if you know)https://medium.com/media/3ecca11d241a88f44eb034c8bdd04efe/hrefPostmates ServeA delivery robot (yes, the actual physical robot) by Postmates might replace couriers someday, but this site already looks like it came from the future. The page is loaded with amazing 3D renderings, videos, and animations, but it still feels like a cohesive, interactive story. Bravo, Postmates!https://medium.com/media/c6bb6f2009d6e6399c876eae5187974f/hrefAbout the author:Anton Zykin is the CEO of Clay, a UI/UX design agency in San Francisco that builds digital products, websites, and brands for clients like Slack, Google, Credit Karma, Coinbase, and Facebook.Web Design Inspiration by Clay #3 was originally published in Muzli - Design Inspiration on Medium, where people are continuing the conversation by highlighting and responding to this story.





Is a template for international companies and design companies explaining the performance and work of the person and designer

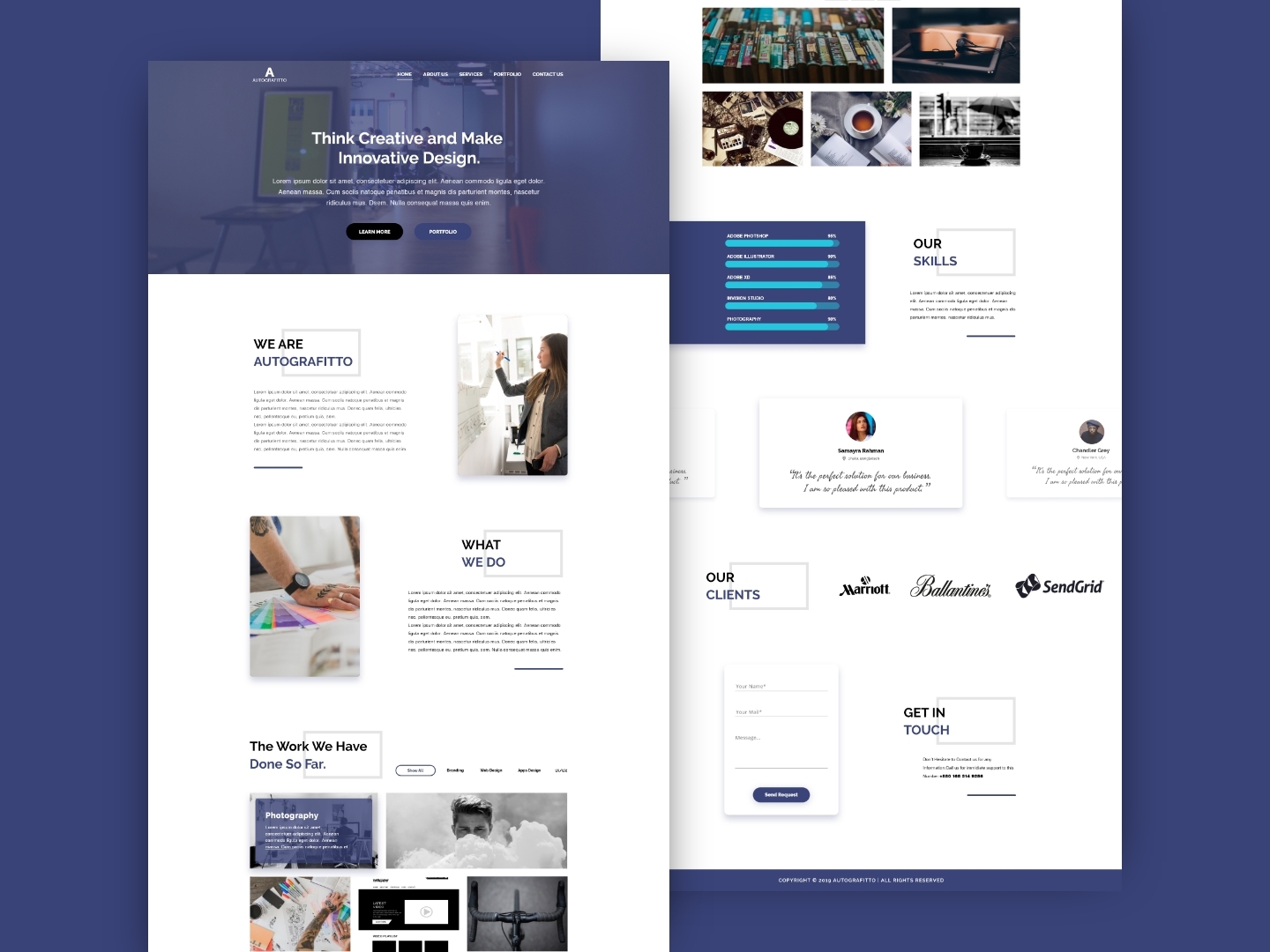
Web Design Autografitto. Web Design Autografitto. Hope you'll like this. Need your support & love. if you want to find my upcoming work easily. Will keep posting my works. Focusing on more natural language in my UI's and trying to conceive a different paradigm for engaging with users on simple interactions. Adding meaning in every interaction. Check Full Project on Behance: https://www.behance.net/gallery/83502477/Web-Design-Autografitto I am available for taking your project to next level. Estimate your project at samsadsam35@gmail.com


Finance Web Design! Hope you guys like it 😊Want to Turn Your Ideas to Design?✉️Email Us : csetariqulislam@gmail.comIf you want to follow me👇Facebook | Instagram | Linkedin | Dribbble | Behance | PinterestThank you😊

construction ui design

UI Design exploration.Interested to work together? Send your business inquiry to:hello.afrian@gmail.com | or talk in skype: afrianska |Follow me at link below for my update: Dribbble | Instagram | Behance | Uplabs

Web design


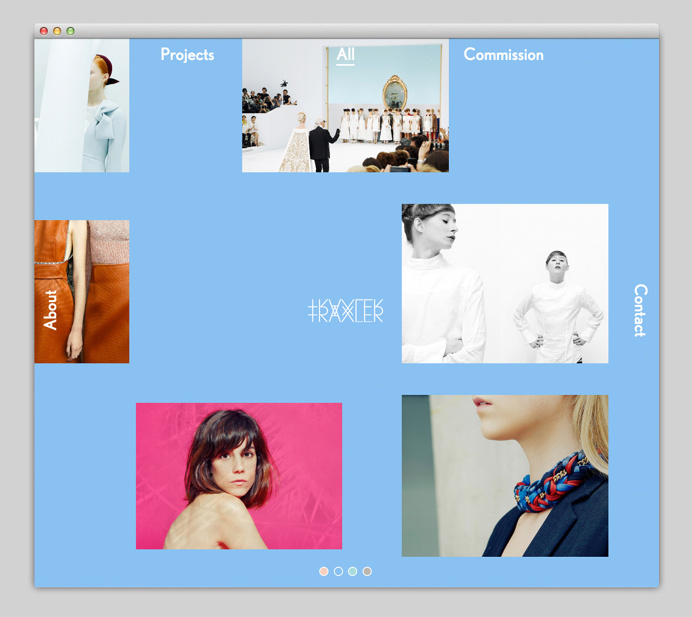
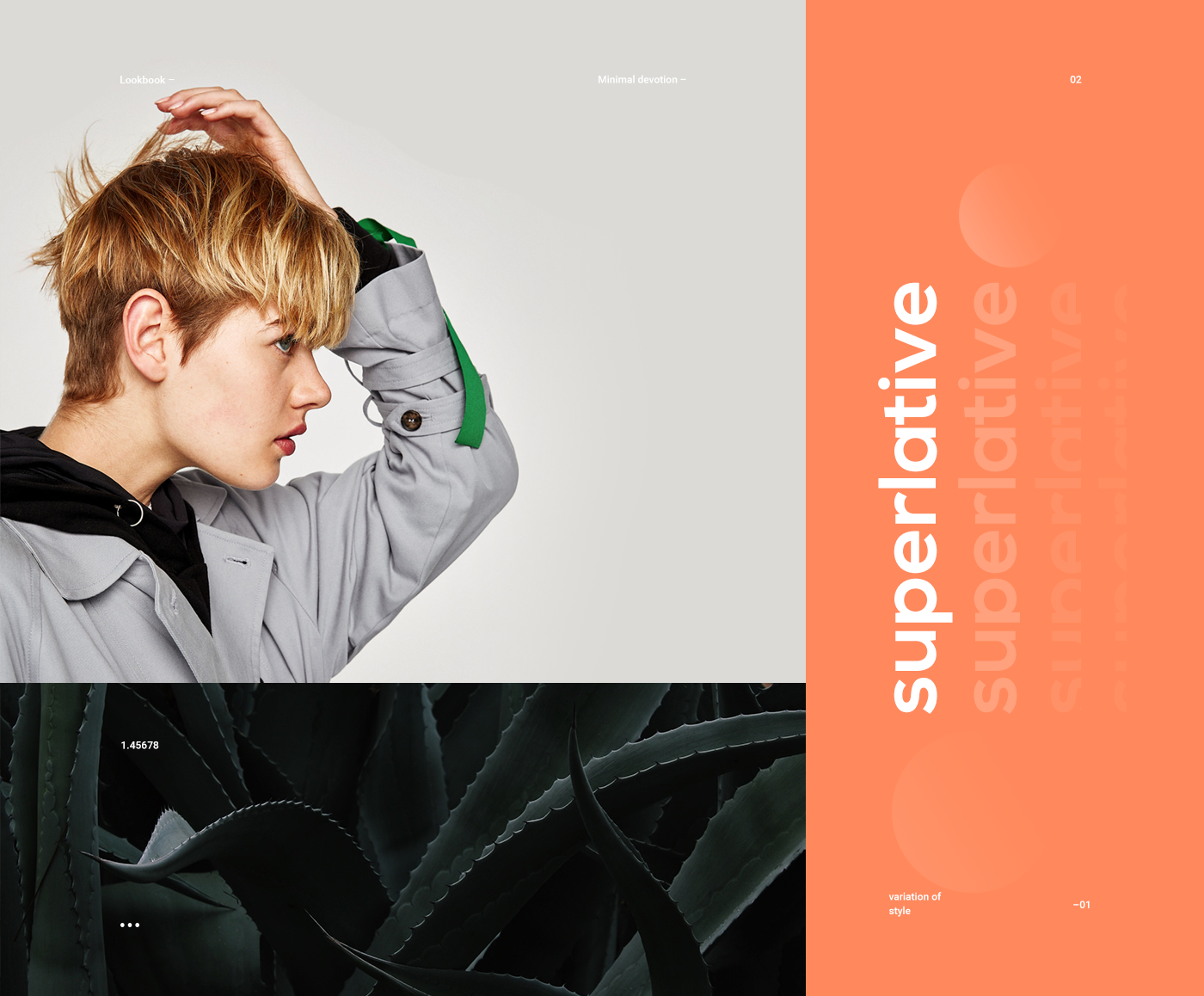
Playful Web Design & UI/UX for Superlative Store Concept AoiroStudioJun 28, 2019 We are taking a look at the concept by designers Stugbear and Shota Xaxaleishvili on a store concept called: Superlative. They have worked on the web design, UI/UX and also the interaction design. The desktop experience is clean and I love the interactions especially on the menu. It totally enhances the shopping experience. One thing though, I wouldn't see this concept work for a fashion brand because the overall experience might be long for some but it's quite playful which is always inspiring to note. There is also the concept of the filters which are nice, this direction makes it even more clear and it reduces the number of clicks for the user. More Links See full project on Behance Learn more about Stugbear . on Instagram Learn more about Shota Xaxaleishvili on Dribbble Web Design & UI/UX

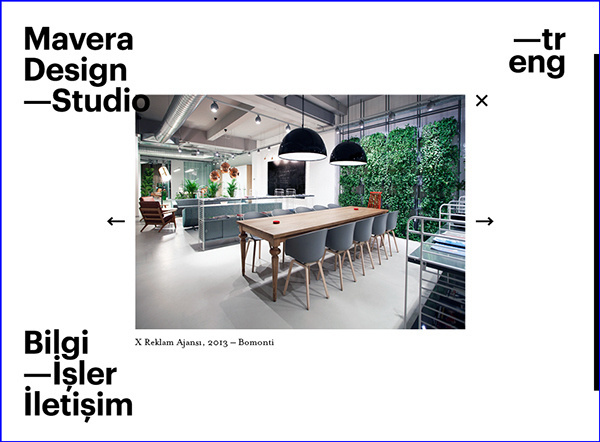
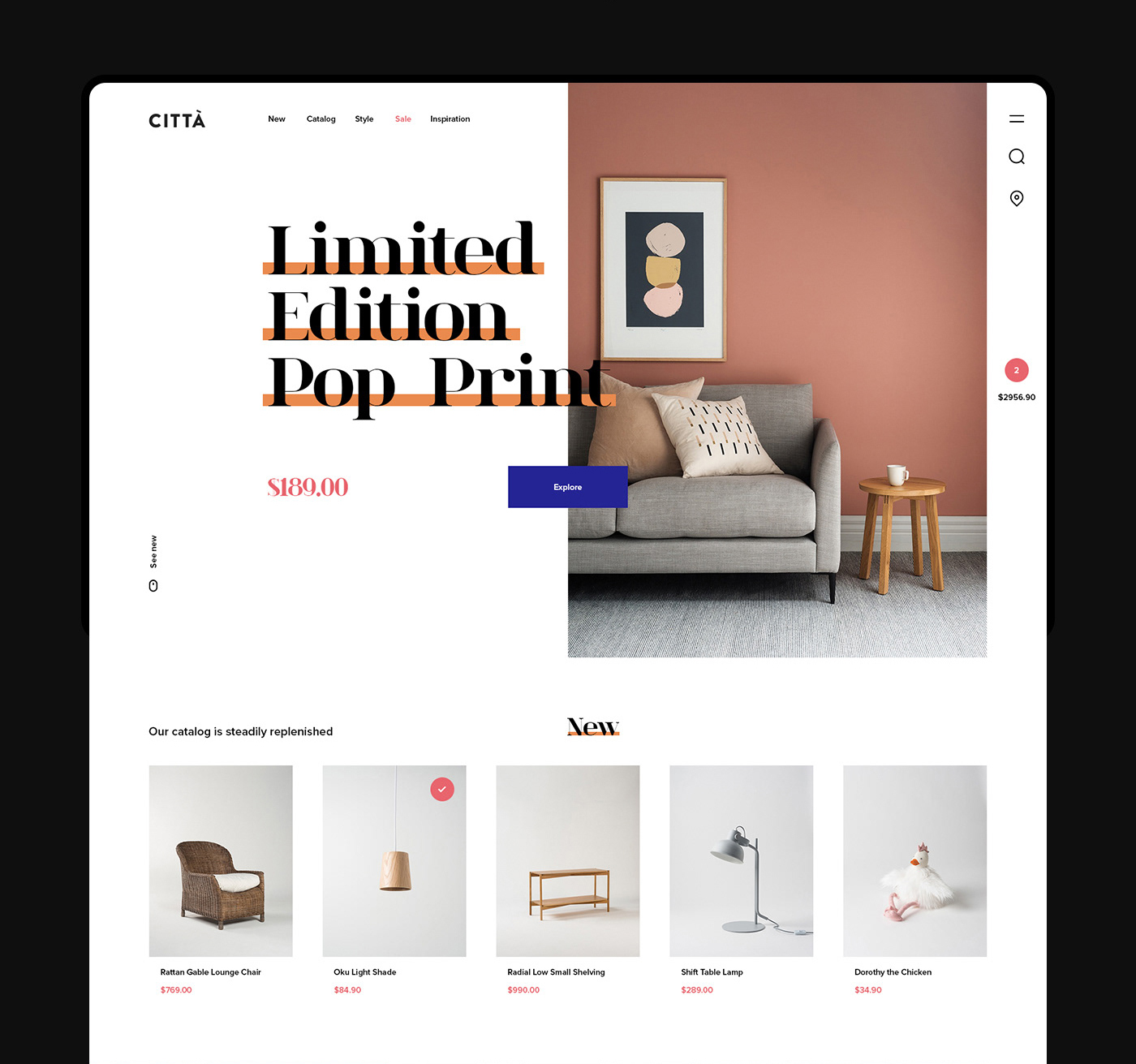
Web Design: Cittá - a furniture website concept AoiroStudio Oct 18, 2018 Let's take a look at this web design by Ovik Mooshlyan for a furniture website concept. He is a UI/UX designer at Cetis Branding Agency based in Moscow, Russian Federation. His retail concept has interesting points to share with having the total straight in the navigation bar. I personally liked the grid system which was pretty unconventional where he didn't use any shadows or blur. We are getting used of seeing more and more retail web designs looking more alike to each other, it's nice to discuss a design taking another direction. More Links Behance Web Design web design UI/UX concept


Finance Web Design! Hope you guys like it 😊Want to Turn Your Ideas to Design?✉️Email Us : csetariqulislam@gmail.comIf you want to follow me👇Facebook | Instagram | Linkedin | Dribbble | Behance | PinterestThank you😊


Hi, Here is my 2018 Best web UI design shots. Please check out:Siloso - Resort Booking Website ConcpetRrent - Restaurant Website Concept DesignCorporate Website Home Page Design ConceptTarex - Landing Page ConceptAvailable for freelance work. Email me: towkirbappy@gmail.comBrowse Free Bootstrap Templates

Here we are happy to present a clean and creative crypto currency landing page that makes more confidential transactions.We have used interactive illustrations with white backgrounds that make a powerful contrast with blue as well as other dark colors. It helps us to create a focus on certain design elements and make headlines readable.This crypto currency landing page design is a really striking and complete solution for any startup companies.Tools: AdobePhotoshop, Adobe IllustratorWe’re available for new projects! Drop us a line at biz@cmarix.com orhttps://www.cmarix.com/inquiry.html#utm_source=Uplabs—Press “L” and shower some love.Want to see more projects? Visit our profile and remember to follow us!Instagram | Behance | Uplabs

Job_searching web template design -I Design this template as a reference , if you need custom template you can email me any time( koushiknagshuvo@gmail.com ).

Here i want to show a consultant web page design . Please see the design and let me know your opinion and if have any dream, Let me do your dream ,, to publish a design Thank you

This is a Ui Design & Development Agency landing Page. Hope you like it. Press "L" to like & please don't forget to follow me!Available for freelance work : kallol.tushr@gmail.comThanks for watching! :)



Web + Mobile App design (Responsive Design)

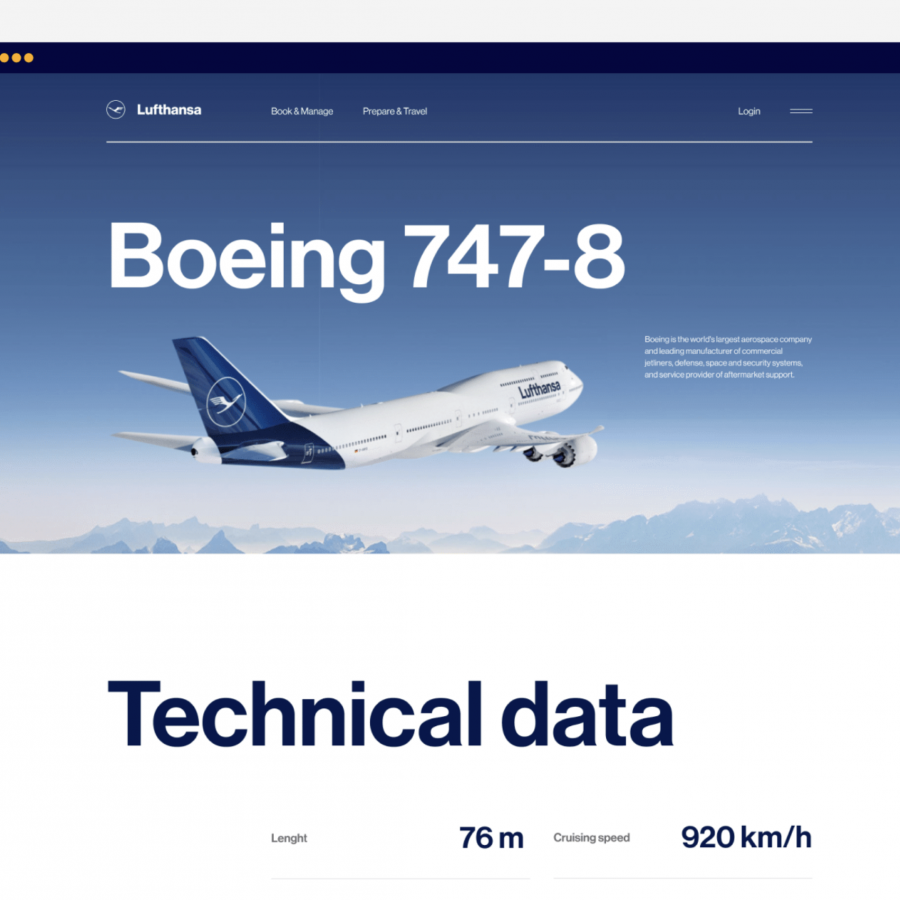
Hi everyone 👋Exploring Flight Booking Web Design. Let me know your thoughts on this Design everyone. Thank you!Looking for someone to design your product? I’d love to help and collaborate. Let me know your problem! Let's Talk at. uiuxhabib@gmail.comWhatsapp: 01716401415Fiverr: Fiverr



Hello guys,I Glad to present a website design project based on Digital Agency. To fulfill the design I had to research a lot of Digital Agency websites and Found a final solution of the idea and finally completed this Digital Agency web page concept. :)Full Website: https://www.behance.net/gallery/76697709/Digital-Agency-Web-DesignAvailable for the freelance project!E-mail: mahmudurrahmanshamim@gmail.com Skype: MahmuduR_RahmanPress "U" to show appreciation.ThanksFollow Me: Dribbble | Behance | Instagram | Twitter

Hello everyone this is my new E learning web designI hope you like it
Experience design inspiration like never before with Muzli. Loved by 700k+ designers worldwide, Muzli is the leading go-to browser extension for creative professionals.
Get Muzli for ChromeIn today's digital age, a well-designed web page is a crucial element for businesses, organizations, and individuals looking to make a strong online presence. A thoughtfully crafted web page not only enhances user experience but also plays a pivotal role in conveying information, building credibility, and driving conversions. Here are some essential considerations to keep in mind when designing a web page:
User-Centric Design: The user should be at the heart of your design process. Understanding your target audience and their needs is essential. Create a layout that is intuitive, easy to navigate, and visually pleasing. Prioritize the placement of important information, such as contact details, calls-to-action, and key messages.
Mobile Responsiveness: With the majority of internet users accessing websites through mobile devices, it's crucial to ensure your web page is responsive. A mobile-friendly design adapts seamlessly to various screen sizes, providing a consistent and enjoyable experience across devices.
Clear Visual Hierarchy: Establish a clear hierarchy of elements on your web page. Use typography, color, and spacing to guide users' attention to the most important content. A well-defined hierarchy improves readability and user engagement.
Loading Speed: In a fast-paced online environment, users have little patience for slow-loading pages. Optimize images, minimize unnecessary scripts, and choose a reliable hosting service to ensure your web page loads quickly. Faster loading times enhance user satisfaction and SEO rankings.
Consistent Branding: Your web page should reflect your brand's identity consistently. Use your brand's color palette, logo, and typography to create a cohesive and recognizable look. Consistent branding fosters trust and recognition among your audience.
Engaging Content: Compelling content keeps users engaged and encourages them to explore your web page further. Use concise and impactful copy, complemented by relevant images, videos, or infographics. High-quality content builds credibility and encourages visitors to stay longer.
Intuitive Navigation: Easy navigation is essential for helping users find the information they need quickly. Implement a logical menu structure and include a search bar if applicable. Users should be able to access different sections of your website without confusion.
Effective Calls-to-Action (CTAs): Clear and persuasive CTAs guide users toward desired actions, such as signing up, making a purchase, or contacting you. Use contrasting colors and action-oriented language to make CTAs stand out.
Accessibility: Ensure your web page is accessible to all users, including those with disabilities. Use alt text for images, maintain proper color contrast, and follow web accessibility guidelines to provide an inclusive experience for everyone.
Testing and Iteration: Designing a web page is an ongoing process. Regularly test your design across different devices and browsers to identify and address any issues. Gather feedback from users to make informed improvements and refine your design over time.